Aizu Advent Carender 2013 の 17日目の記事です.
今回はスマートフォンでのクロスプラットフォーム開発のお話をしたいと思います.
[はじめに]
アプリ開発においてAndroidはJava、iOSはobjective-Cを必要とします。(今回はこの2つのOSに重点を置きます)
しかし、AndroidでもiPhoneでも同じアプリを作る場合、2つの言語を使うのは学習コストが高すぎるということで、
多くの開発者がクロスプラットフォーム開発のツールを作り始めました.
[どんなものがあるの?]
| ツール名 | 説明 | 使用言語 | 使用料金 |
| Titanium mobile | ネイティブ APIが提供されている | JavaScript(以下JS) | 無料 |
| PhoneGap | webviewアプリケーション | HTML,CSS,JS | 有料 |
| Jquery Mibile | jqueryベースなwebviewアプリケーション | JS(HTML,CSS) | 無料 |
| Sencha Touch | webviewアプリケーションでネイティブシェルを使用できる | HTML,CSS,JS | 無料 |
| Unity | 言わずと知れたゲームエンジン | C#,JS,Python | 無料(object等が有料) |
| CoronaSDK | スマートフォンゲーム用のSDK | lua | 有料 |
| Qt | OpenGL,SVGなどに対応している | C++ | オープンソース版は無料 |
| Xamarin | .NET Frameworkを使用できる | C# | 有料 |
| Caede | デスクトップとモバイルに対応 | Curl | 無料 |
| Intel XDK | chromeプラウザ上で開発をする | HTML5,JS | 無料 |
この他にも沢山ありますが、これぐらいにしときます(許して
[本題]
今回紹介したいのはTitanium mobileです.
なぜかというとこの中で一番将来性があると感じたからです.
僕が使ってるっていうのもありますけど.
なのでここからはTitanium mobilenのお話です.
読み方はタイタニウム モバイルです.(チタニウムじゃないよ!)
あと今日(?)新しいSDK(3.2.0GA)がでます!(((o(´∀`)o)))
[特徴]
- Android(2.X,3.X,4.X),iOS(6~7),Tizenに対応
- open source
- Apache 2.0ライセンス
- EclipseベースのIDEが存在する(githubとの連携が可能)
- Python,Rubyを使ってデスクトップのアプリケーションもつくることができる
- CommonJS
- CoffeeScriptも使える
[長所]
- ネイティブのAPIがサポートされているためJSなのにネイティブと同等のことができる.
- 動作が高速
- 無い機能はJava(Android),Objective-Cで実装することにより補うことができるため実質できないことはない.
- メモリ管理をする必要性がない(自分としては正直短所な部分でもある)
- 多くのモジュールがすでに存在している(githubやtitanium storeに存在)
- AlloyというMVC frameworkがあり開発がかなりしやすい.
- ドキュメントがかなり充実している.
- SQLite,ファイルシステム,GPS,google MAP,FaceBook,HTTP系の機能は充実している.
[短所]
- GC本当に動いているのか信用してないので明示的に開放させる必要がある(個人の感想)
- fpsが60とか必要なゲームとかには圧倒的不向き(後から補足します)
- 情報がまだ充実していなくて大半英語の資料を読まなければならない
- Android2.X系には正直使えない.
[アーキテクチャ]

Titaniumが提供しているAPIを噛ませてる.
OSの上にJSインタプリタを乗せている.
[リンク]
Site
Repository
Reference
ドットインストール
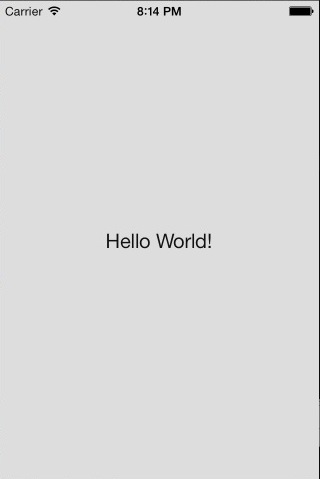
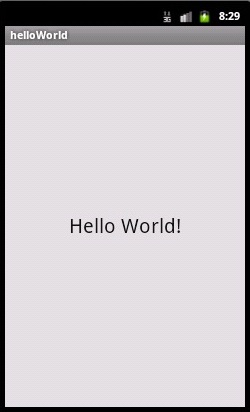
今回はAlloyを使わずにいきます。
(function(){ var base = Ti.UI.createWindow({ width:Ti.UI.FILL, height:Ti.UI.FILL, backgroundColor:"#ddd" }); var helloWorld = Ti.UI.createLabel({ text:"Hello World!", color:"#111", font: { fontSize: 20, fontFamily: 'Didact Gothic', } , textAlign:"center" }); base.add(helloWorld); base.open(); //event helloWorld.addEventListener('singletap',function(e){ alert(e.source.text); }); })();
iOS(iOS7)

Android(2.X系)

めっちゃ簡単!
もちろん、ネイティブのUIを使っているのでOSのバージョンによってUIも違います.
ネイティブのUIは大体あると思っていいと思います.
また、IDEをカスタマイズするとXcodeやEclipseUIのようにUIをペタペタ貼ることもできます.
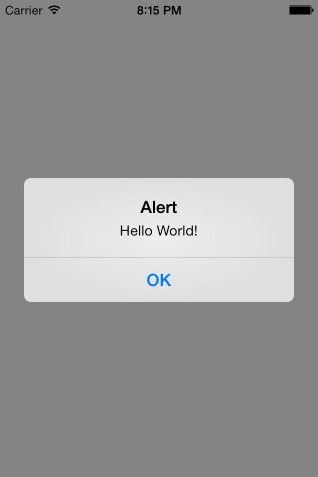
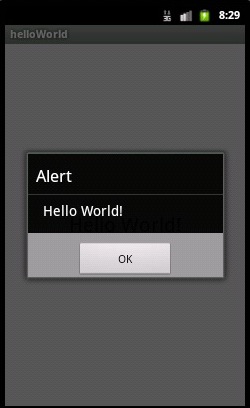
[OSによって異なる挙動をさせてみる]
(function(){ var module; //OSを判断させる if (Ti.Platform.osname == 'iphone') { module = require('com.abouthiroppy.iphoneText'); } else if(Ti.Platform.osname == 'android'){ module = require('com.abouthiroppy.androidText'); } var base = Ti.UI.createWindow({ width:Ti.UI.FILL, height:Ti.UI.FILL, backgroundColor:"#ddd" }); var helloWorld = Ti.UI.createLabel({ color:"#111", font: { fontSize: 20, fontFamily: 'Didact Gothic', } , width:Ti.UI.SIZE, height:Ti.UI.SIZE, textAlign:"center" }); helloWorld.text = module.text(); base.add(helloWorld); base.open(); })();
このような感じで共通ソースは同じでJavaで実装した部分はObjective-Cに変える等の処理が簡潔に書けます.
しかし、大半レイアウトで崩れる(Androidは特に)場合がでるのでOSによってソースは分けることを推奨はします.
[実装の比率は?(言語)]
多い時で僕はだいたい8:2 = JS:Objective-C ぐらいです.
しかし大半JSだけでどうにかなります.
[Titaniumでのゲーム開発はできるのか?]
実はゲーム用のモジュールが存在しています.
しかし、やはりネイティブで書いていないので限界はあります.
[来年には激しいゲームも快適に作れる?]
こちらの記事を見てもらえればわかるのですが、今Titaniumは次世代のバージョンに移ろうとしています.
それがTi.Nextです.
またHyperloopというコンパイラがかなり高速(現状より400倍かそれ以上らしい)で、期待大です.
- JavaScriptCoreをベースにした新しいコアランタイムエンジンの再構築(と他プラットフォームへの展開)
- バイナリサイズとメモリ使用量を物理的に削減し、スレッド制御の簡素化、ガーベジコレクションのオーバーヘッドを削減するパフォーマンス向上
- Titanium APIはすべてJavaScriptで実装される
- コンパイラの最適化フェーズでクロスプラットフォームAPIはネイティブコードに変換することにより高速化
- JavaScriptによるクロスプラットフォームモジュール開発
[マーケットにだせるの?]
iOS,Androidどちらも出せます.
またtestFlightやadhoc配布もできます.
[宣伝]
最近だしたアプリ こちら
メモを通知センターに残せるアプリやでw
[最後に]
今の時代、かなりスマートフォンの性能が上がっているのでクロスプラットフォームという手も考えてもいいと思います.
しかし、何を作るかによってクロスプラットフォームで行くかどうかをしっかりと見定める必要があると思います.
何かわからないことがあったら@about_hiroppyに聞いてください.
つぎはやくもさんです.
長々付き合ってくれてありがとうです!